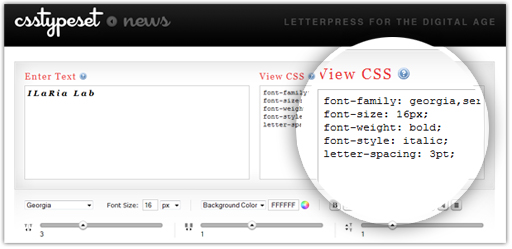
1. Il primo servizio è CSS Type Set che permette di modificare l’aspetto del testo. Possiamo decidere il tipo di font scegliendo fra: Courier, Palatino, Times New Roman, Arial, Helvetica, Impact, Lucida Sans, Trebuchet MS, Verdana; regolare la dimensione del font e la distanza fra una lettera e l’altra; cambiare il colore dello sfondo del testo e colore del font stesso; applicare il grassetto, il sottolineato, corsivo e l’allineamento del testo (a destra, a sinistra, centrato e giustificato). Mentre modifichiamo i parametri nell’area View css vedremo il codice css generarsi in tempo reale.
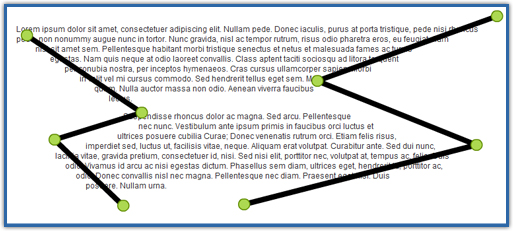
2. Il secondo è CSS Text Wrapper un servizio web che permette di allineare il testo secondo due direttrici con le quali possiamo modellare la forma del testo a nostro piacimento. Una volta decisa la forma è possibile prelevare il codice in tre linguaggi differenti: HTML/CSS, XHTML/Classes e Javascript.
3. Il terzo è iStylr uno strumento gratuito che ci aiuta a creare dei fogli di stile e a realizzare pagine web senza tabelle (ormai obsolete). Inoltre il servizio consente di condividere i propri fogli di stile con gli altri utenti di iStylr. Per utilizzare il servizio è necessaria una breve registrazione gratuita.
Nota: Per funzionare iStylr richiede il browser Mozilla Firefox.











Conoscevo il primo ma gli altri 2 no.
Grazie! :wow:
Ciao grande! di nulla 🙂
CIao, mi è stato molto ultile questo servizio ed il tuo blog è fantastico… posso chiederti una cosa??? dove hai preso questo tema per wordpress??
Grazie… ciao
Ciao Ilaria :happy:
Anzitutto stra-complimenti per il sito, per il tema, e per l’usabilità e l’organizzazione generale, il layout, complimenti davvero :positive:
Posso chiederti per cortesia quale plugin usi per il multi-lingua? Grazie :hihi:
Per curiosità ho provato a cliccare sulla bandierina Giapponese, ispirato dall’ultimo commento, ed è successa una cosa strana: non appaiono gli ultimi due commenti.
Te lo segnalo, così magari se c’è qualcosa che non va puoi intervenire.