Questi strumenti possano essere molto utili sia a web designer più esperti e meno esperti; possono essere uno strumento per velocizzare la scrittura di regole che magari già conoscono ma che necessitano di diverse righe di linguaggio specialmente la ripetizione delle regole usando i vendor prefix, per i meno esperti invece penso che sia un ottimo modo per osservare come queste proprietà sono scritte e di conseguenza imparare piano piano a scriverle di proprio pugno.
Di seguito trovate alcuni tools per generare codici CSS3 che potranno tornare sicuramente molto utili durante lo sviluppo del tuo sito web:
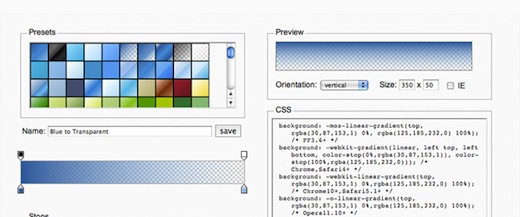
1. Color zilla gradient generator

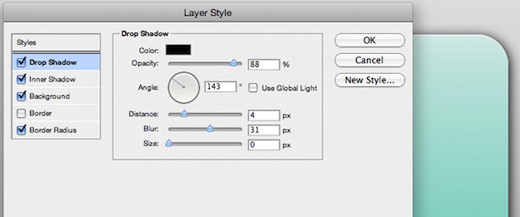
2. Layer Style

3. Border radius

4. Ribbon generator

5. CSS3 please

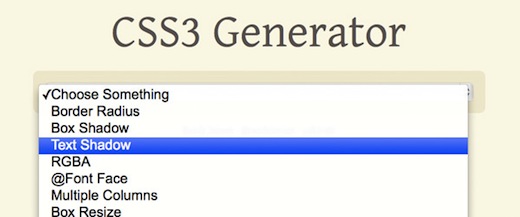
6. CSS3 Generator

7. CSS3.me

8. Caesar

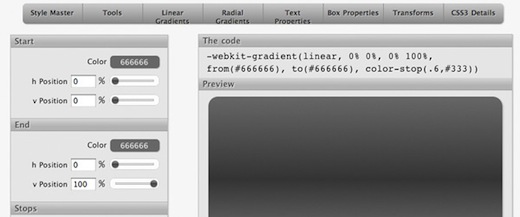
9. Style master tools

10. Prefixr

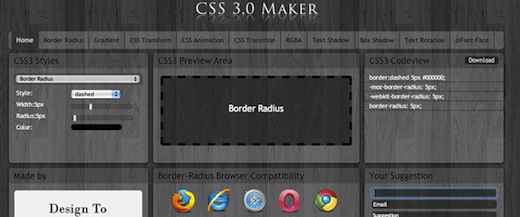
11. CSS3 Maker

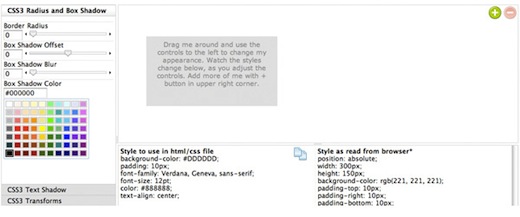
12. CSS3 Playground

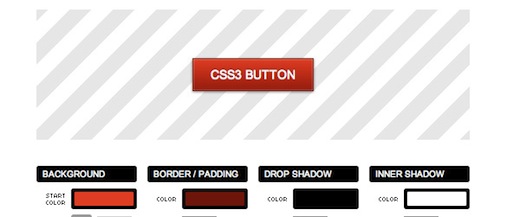
13. Button generator

14. Button maker

15. Box Shadow
16. CSS3 linear gradient button generator

17. Text Shadow

18. Border image

19. CSS Warp

Via | fmdesignblog







Pingback: Web Design: raccolta di 19 generatori di codice CSS3 | buonaguida.com